Automatic Insurance Detail Extraction
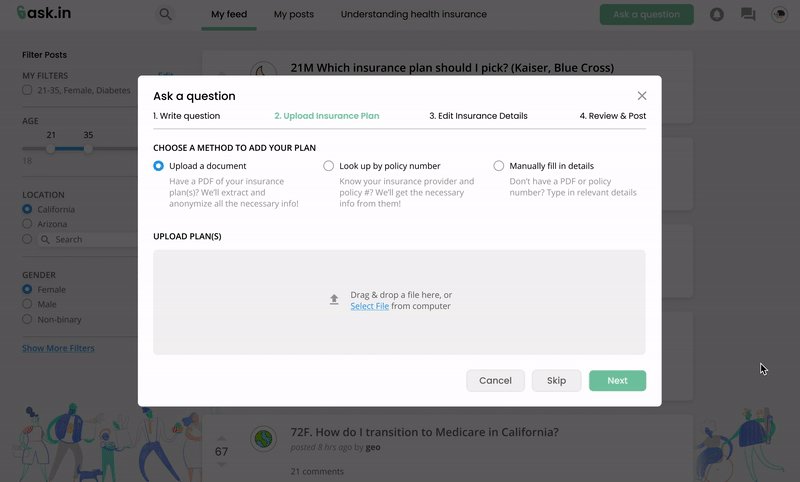
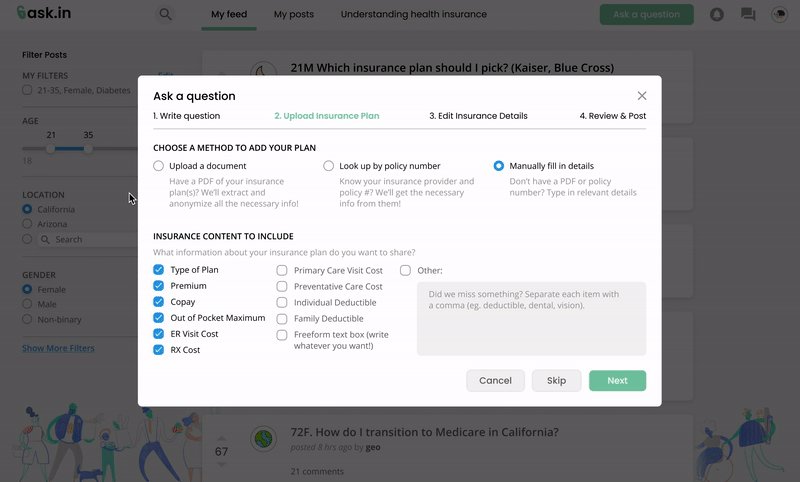
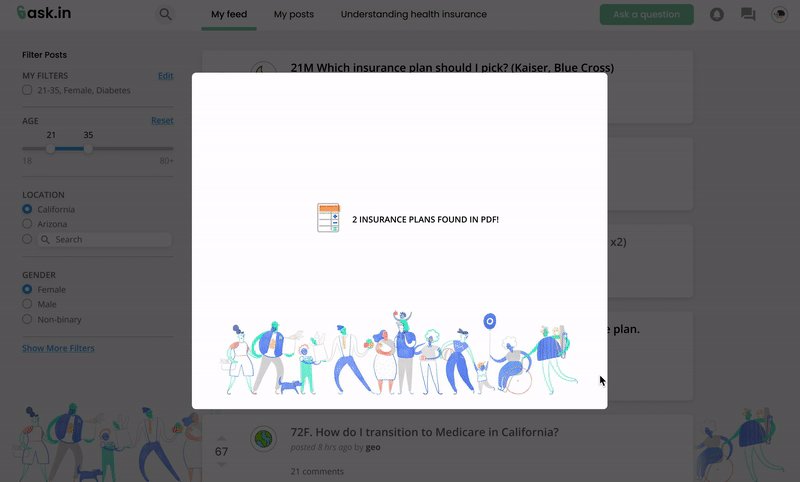
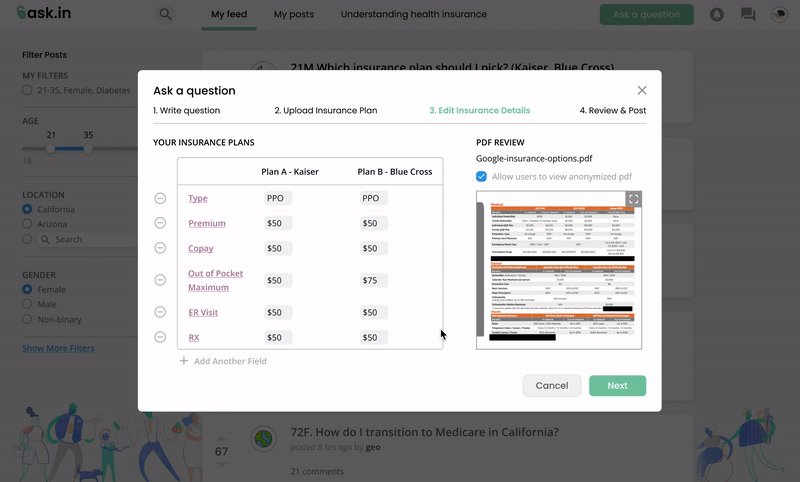
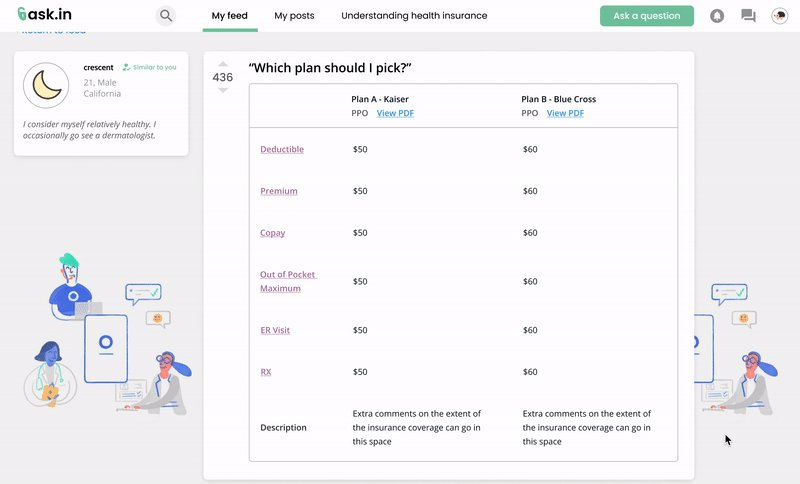
Our platform leverages AI technology to extract your insurance details from a file or from a insurance policy number.

Young adults need a trustworthy source of health insurance education. We created a community to help you navigate your lifelong healthcare journey.
Our platform leverages AI technology to extract your insurance details from a file or from a insurance policy number.


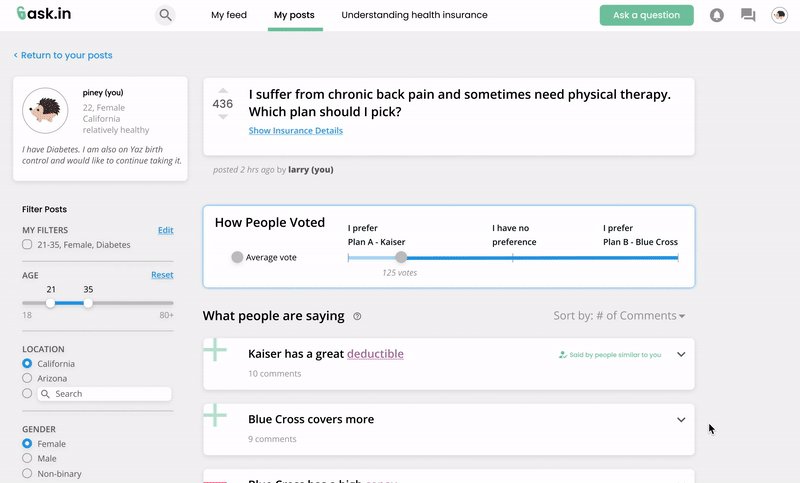
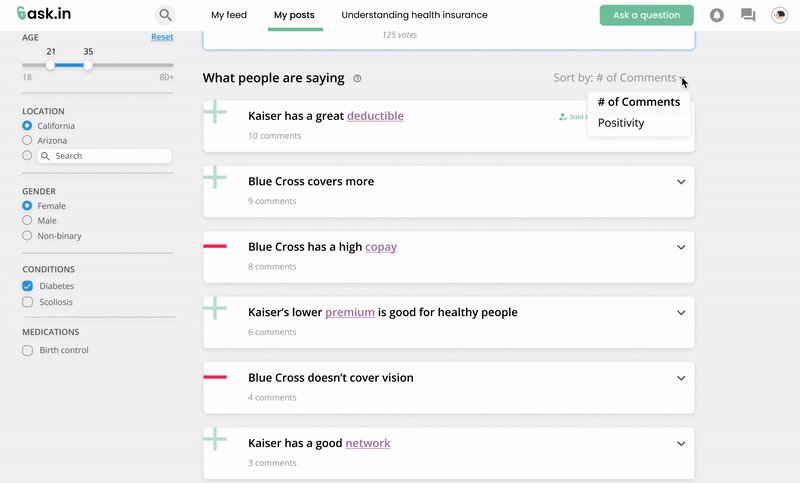
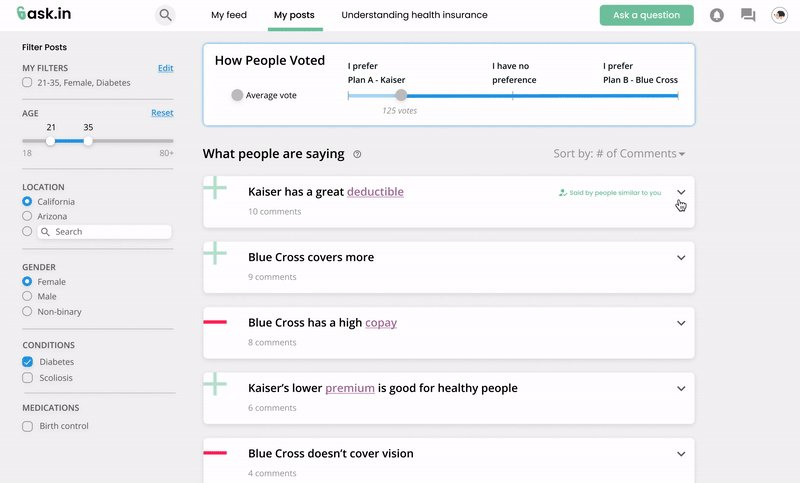
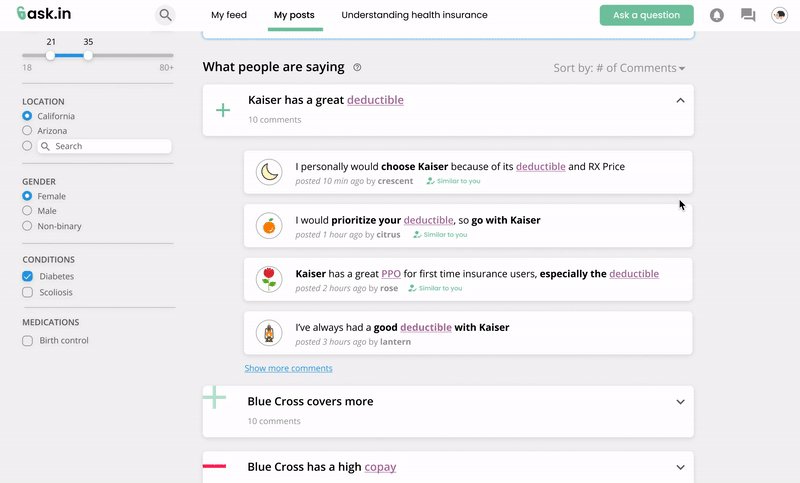
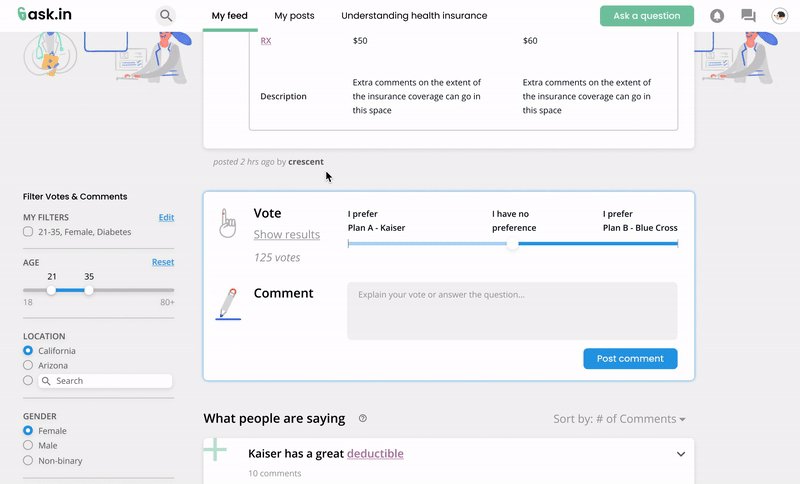
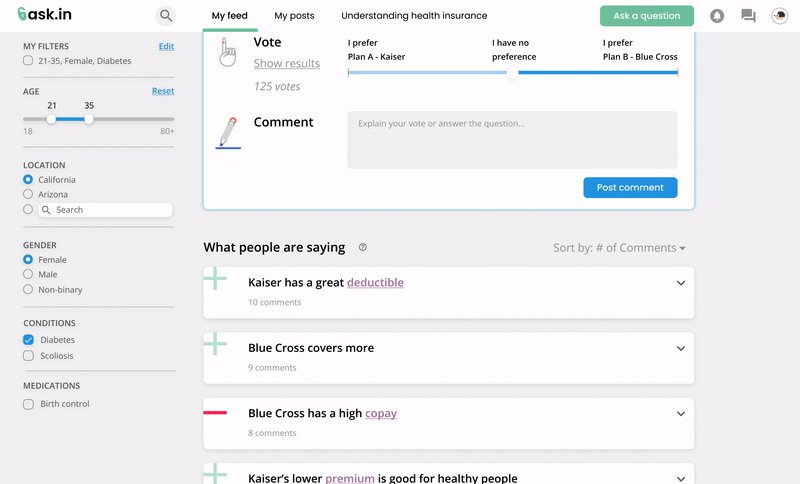
Votes and comments on posts are grouped by subject by using NLP analysis for convenient and accessible navigation!
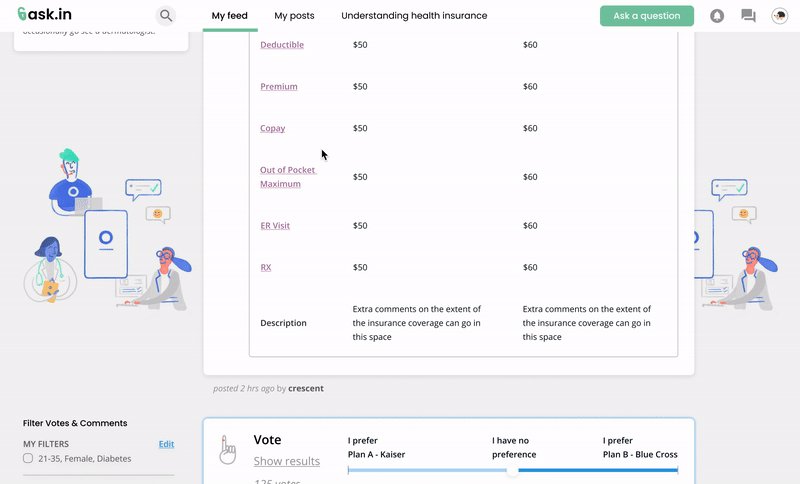
Confusing health insurance terms are automatically tagged with their definitions, which can be accessed by clicking on the underlined terms.

Here you will find an overview of the work we’ve done from inception to Final Prototype! For each deliverable, links can be found to presentations as well as additional documentation.
We identified potential problems to tackle within health education, as well as products currently targeting the space. Here you can find our Project Abstract, Comparative Review, Literature Review, Project Presentation (Slides PDF) (Slides PPT), and our Needfinding Plan.
We interviewed young adults who are navigating healthcare and health insurance and synthesized their stories into a Journey Map and Synthesis Report covering how they find health insurance and maintain their health care.
We identified 3 interesting problem spaces: maintaining healthcare through a life transition, establishing trusting patient-doctor relationships, and feeling confident about health insurance choices. You can read more about these problem spaces, our proposed solutions, and how we tested our solutions in our Presentation Slides (Slides PDF) (Slides PPT).
We prototyped a health insurance forum, with hassle-free insurance detail extraction and optimal organization of feedback from peers and experts. You can view key elements of our prototype and usability testing in our Presentation Slides (Slides PDF) (Slides PPT).
We made uploading insurance plans easier, added smart comment grouping, and post filtering in this iteration. Read more about our design system and task flows in our Presentation Slides (Slides PDF) (Slides PPT).
We improved the home page navigation, voting process, and visual design in this iteration. Read more about our user testing plan and design changes in our Presentation Slides (Slides PDF) (Slides PPT).
We added guidance to the process of uploading an insurance plan, improved comment grouping, and introduced a profile creation flow. Read more about our design changes and usability testing in our Deliverable, Med-Fi Prototype #3 README, and Presentation Slides (Slides PDF) (Slides PPT).
We wrapped up our design process in our Final Med-Fi prototype by emphasizing trust in our platform. Read more about our final round of Design Changes, our Final Med-Fi Prototype README, and Presentation Slides (Slides PDF) (Slides PPT), and try our Final Prototype.