Needfinding
We came across the idea for Collide by directly exploring the pain points of college students. Our interviewees shared a common problem: reaching out to people was hard. We wanted to make it easier for them.



POV
Once we found the needs, we put our thinking caps on and got to brainstorming... At this stage, we tried to ask the right questions so we could come up with the perfect answer.

Concept Video
We had our idea. Now, it was time to showcase it. Watch us highlight how Collide can change the social game.
Concept Video Download YouTube Link Presentation (.PDF) Presentation (.PPTX)



Low-fi Prototype
Before putting our concept into practice, we had to test our basic features with a low-fi prototype. Experience it live in Figma.
Explore
Presentation (.PDF)
Presentation (.PPTX)

Med-fi Prototype
After receiving feedbacks from potential customers, we made revisions to make the app as user-friendly as possible for all potential customers.
Explore Presentation (.PDF) Presentation (.PPTX) README (.PDF)


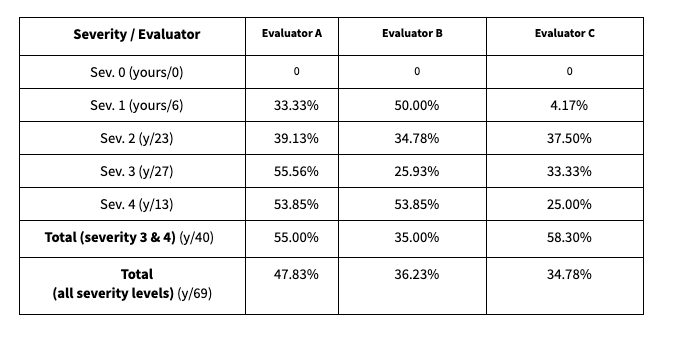
Group Heuristic Evaluation
We received feedback and Heuristic Evaluations from external developers and potential users in order to discover important aspects of improvement for our interface.
Violations Document (.PDF)

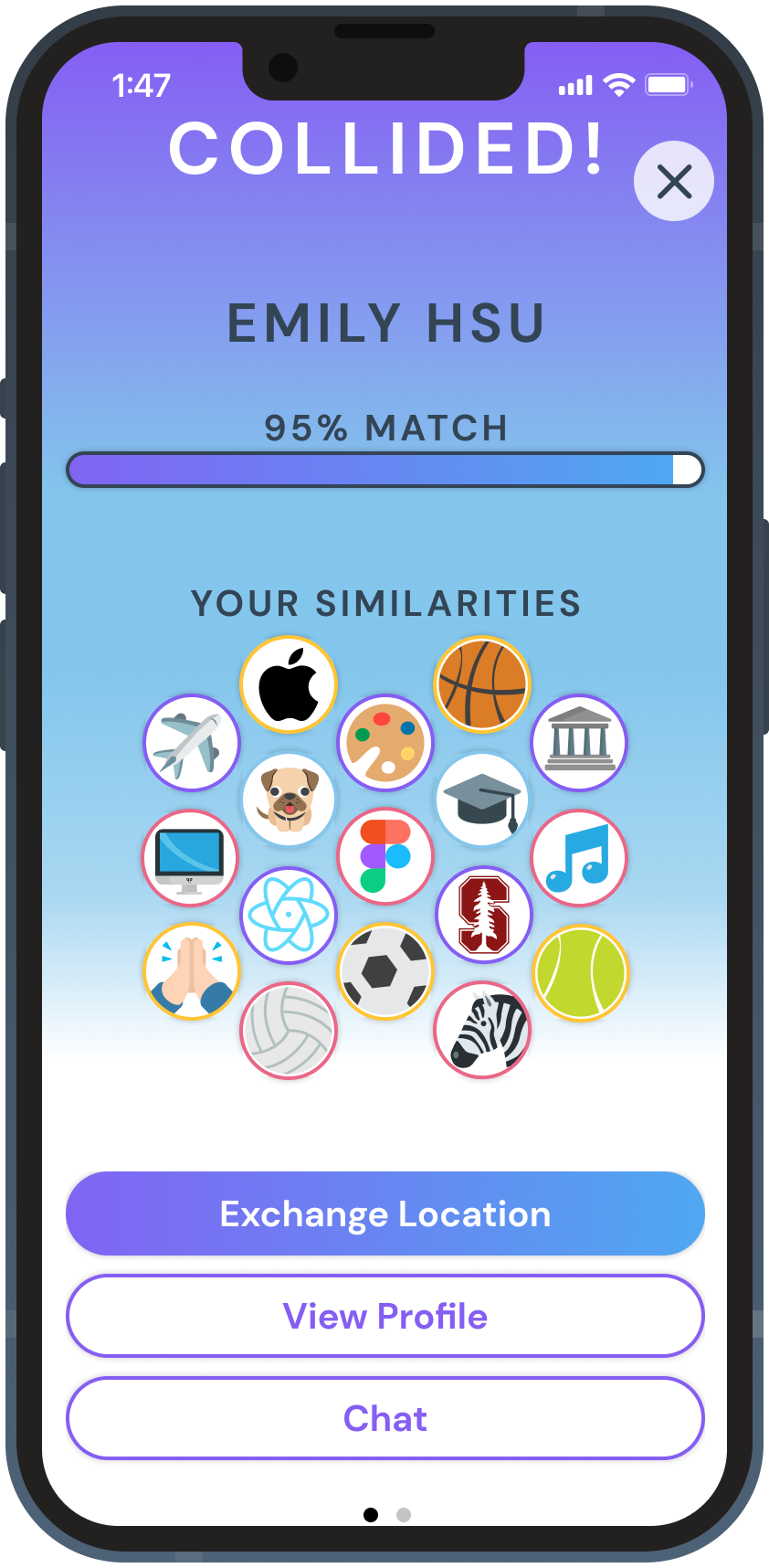
Hi-fi Prototype
Based on the Heuristic Evaluations, we've made changes to the Med-Fi designs to make the interface be more satisfactory for all potential users.
 Prototype (.ZIP)
Demo Video Download
Watch Demo on YouTube
Presentation (.PDF)
Presentation (.PPTX)
README (.pdf)
Prototype (.ZIP)
Demo Video Download
Watch Demo on YouTube
Presentation (.PDF)
Presentation (.PPTX)
README (.pdf)



Poster & Pitch Slide
Below are our poster & pitch slides for our finalized application!
Pitch Slide (.PNG)
Poster (.PNG)