Glossary of d.tools Terminology
Asset Library:
The asset library shows you thumbnails of graphics and sounds that you can use within d.tools. You can drag and drop images from the asset library onto any component in the device editor to change how it looks. The changes will automatically be transmitted to all states in your statechart. You can also drag and drop images from the asset library onto LCD screens in individual states to show that particular image whenever the state becomes active. Finally, you can drag sounds onto speaker symbols in states to play that sound whenever the state becomes active.
Control connection:
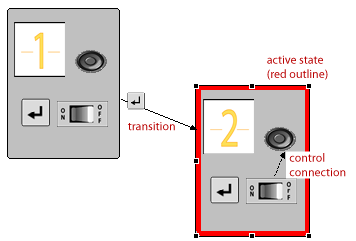
A control connection creates a link between an input and an output component within a single state. Graphically, control connections are shown as arrows with dashed lines. The component at the start of the arrow is called the source component, the one at the end of the arrow the target component. Source components can send different source signals, wich can be received by different target points in the target component. For example, a speaker can receive controls to play and pause a sound, or to set the volume of the sound. For a list of all control sources and targets for each component, see the page on input and output components in this guide. This image should help you distinguish between transitions and control connections:

Device configuration:
A virtual specification of what the device you are prototyping looks like and what kind of input and output components it features. Device configuration files have the extension .dvc and are associated with the Device Editor.
Statechart:
A graphical representation of the interaction model of the device you are prototyping; i.e., how it will behave. The statechart is made up of states, state-to-state transitions, and within-state control connections.
Statechart files have the extension .d and are associated with the Statechart Editor.
Transition:
Transitions define rules for switching the currently active state (red outline) in response to user input (hardware events). Graphically, transitions are shown as solid-line arrows that connect two states in the statechart editor. Transitions have one or more input components and an input event associated with each component. For example, a component could be the play button of your device, and the event could be "Button Pressed". Then the transition is followed when the outgoing state of this transition is active and the user of the prototype presses the play button.