CS 147: Introduction to Human-Computer Interaction
Autumn 2023
Introduces fundamental methods and principles for designing,
implementing, and evaluating user interfaces. Topics: user-centered
design, rapid prototyping, experimentation, direct manipulation,
cognitive principles, visual design, social software, software
tools. Learn by doing: work with a team on a quarter-long design
project, supported by lectures, readings, and studios. Prerequisite:
106B or X or equivalent programming experience. Recommended that CS
Majors have also taken one of 142, 193P, or 193A, or are currently
taking 147L.

Student Quick Actions
Project Expo
Friday, Dec. 8
Slides
Assignment 10: Poster, Pitch, Demo Video
Draft due Dec 4
Final due Dec 6
Assignment 8: Interactive Hi-fi Prototype
Midway due by studio week 9
Video demo due by Wed, Dec 6
Complete due by studio week 10
Design Workshops
Figma Basics
Learn how to use auto-layout and basic prototyping techniques to
build any interface. For beginners.
Design Systems
Learn how to create a design system, from colors to components.
For beginner and intermediate levels.
Accessible Design
Beyond an inclusive design process, how can we concretely build
accessibly? For all levels.
Course Components

Design
The dt+UX course focuses on bringing design thinking, processes,
and tools to user experience design. From sketching to hands-on
studio sessions, students in the dt+UX course learn the importance
of making many design artifacts before narrowing down the space to
focus on a final design.

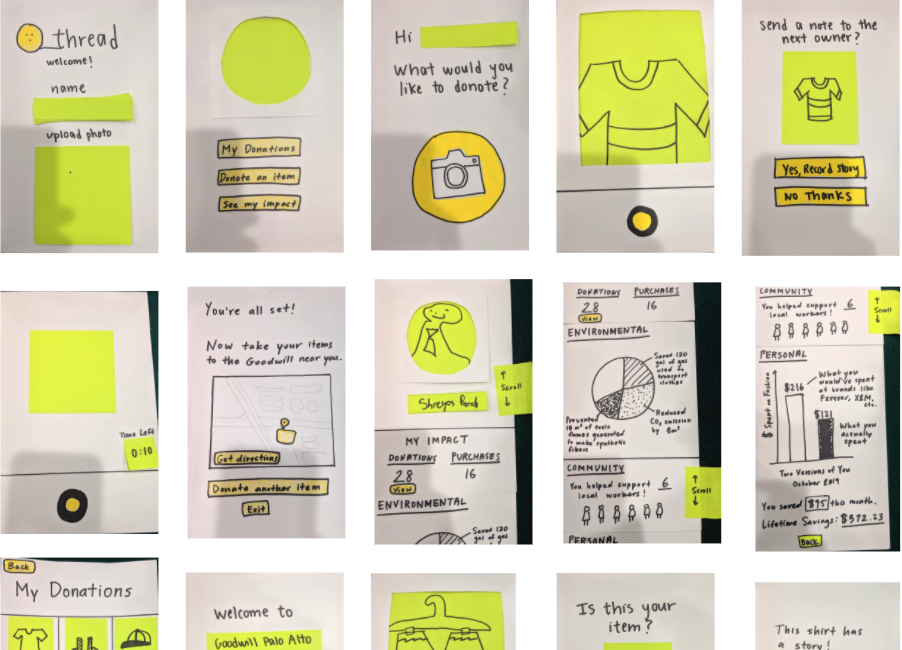
Prototype
Prototyping is the key tool to move ideas out of a designer's head
and put them into a tangible form to evalaute for inclusion in the
next design iteration. Students in the dt+UX course produce
protoypes that range from paper sketches to concept videos to
wireframes to code running on the target platform.

Evaluate
Evaluation is how we choose whether a design or feature moves
forward in our process or needs to be discarded or revised.
Students in the dt+UX course learn and use evaluation techniques
that run the gamut from critique to expert evaluation to usability
testing in the lab or field to remote usability testing.