
-
Welcome to
Memo!Take a scroll down memory lane with Memo.
Interactive life storybook that amplifies sensory media to keep memory-impaired individuals and their loved ones engaged and connected.

-
Meet the Memo Team!
-

Hanh G.
Studying CS at Stanford University. Hanh enjoys nature, fashion, fitness, and trailing the snack aisle at Trader Joes
-

Arjun K.
Studying CS at Stanford University. Arjun enjoys writing fantasy and watching samoyed videos (and daydreams of one day owning one)
-

Hana T.
Studying CS at Stanford University. Hana enjoys going on morning runs, trying new vegan recipes, and spending all her free time with her puppy, Loza
-
-
Needfinding
Tasked with leveraging technology to improve health and wellness presented us with a plethora of exciting challenges, from the patient-care provider experience to social fitness to accessibility of mental health resources. So the three of us embarked on our needfinding journey to identify a vertical that was under-explored and gave us the greatest potential to make an impact.
We casted a wide-net while recruiting interviewees and spoke with health care providers, student athletes, and peer health counselors, seeking to gain insight into the needs and pain points regarding maintaining personal or others’ wellbeing. The data we aggregated allowed us to narrow our focus and choose our vertical, which centralizes around neurodegenerative disorders. Click on the slide decks to review our interview findings, empathy map, and path to identifying our focal area!
-
POVs, HMWs, &
Experience PrototypesAfter scoping our problem space to those dealing with progressive memory loss, we turned to Reddit to interview people personally familiar within this domain. We met with clinical doctors and loved ones of patients with Dementia and identified surprising needs and asked ourselves “How might we…” present solutions--ranging from obvious, unstated assumptions to moonshot ideas.
We selected our three most promising ideas and generated experience prototypes, of which we tested the validity of our assumptions and effectiveness of our solutions. Review our slide decks to see what we learned from our round two of needfinding that scoped our solution!
-
Concept Video
The slide deck captures the steps we took towards the creation of our concept video. Our video concretely illustrates the context and concept of the three primary tasks, stripping away any interfaces of the application to keep focus on the purpose and value proposition of our product. We hope you enjoy!
-
Low-Fi Prototype
We set out to develop our low-fidelity prototype of our proposed solution, experimenting with various design mechanisms and modalities, from speech control to wearable technology, and ultimately chose mobile application. With paper and pencil, we then designed the user interfaces for each task flow.
Again, we turned to Reddit to recruit participants to conduct a pilot usability test on real users. We conducted our test with Dementia patients and also their caregivers, and the feedback we obtained was game-changing. Tap on the slide deck or read our detailed report to learn more about our low-fi prototyping and user testing methodologies, and how we integrated the feedback we received in our next step!
-
Med-Fi Prototype
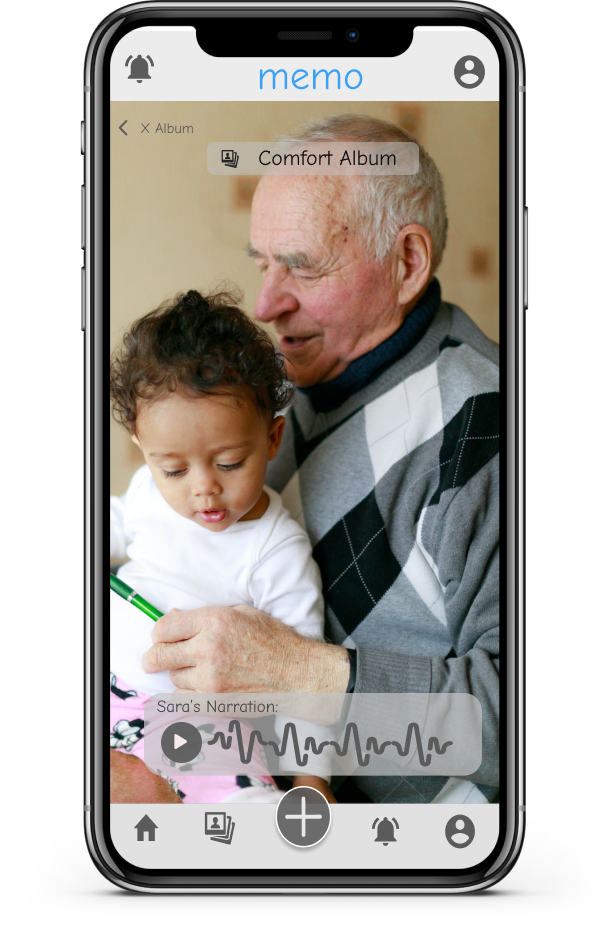
We used Figma for our UX mockups and prototyping. Follow the onboarding documentation and interact with our prototype to better understand the user flows. Watch memos on your feed or view customized albums that your caregiver or loved ones have created for you!
How to Use
Upon entry, a user is presented with the home feed, where they can scroll-up to view memories that their caregiver or loved ones have created. Next, the user can follow the onboarding sequence prompted to learn how to perform key features and navigate the application.
-
Heuristic Evaluation
Read the Heuristic Evaluation report to hear the peer review feedback we received for our medium-fidelity prototype.
Midway Milestone
Our slides document the initial steps that we took as we began rolling out the features and functionalities of the high-fidelity prototype.
-
Hi-Fi Prototype
After engaging in user-centered design methodologies to needfind and ideate as well as iterating through low and medium-fidelity prototypes, we finally set out to develop the application on React Native. As we moved forward, we were keen on improving visual design elements as well as addressing key usability feedback that we received from heuristic evaluations. We implemented all major functionality and task flows of the application, and users can now create and view memos/albums, integrate audio commentary, and set reminders to take a scroll down memory lane!
Poster
To showcase and round off our journey, we presented our mobile application at the CS147 Project Fair. Our team was excited to have the opportunity to share and have people interact with our final product. Thank you for taking this journey with us! Click to view the poster and pitch slide to learn more!
- Home
- Team
- Needfinding
- POVs and HMWs
- Concept Video
- Low-Fi Prototype
- Med-Fi Prototype
- Heuristic Evaluation
- Hi-Fi Prototype
- Poster