Adding your own images and sounds to the Asset Library
The d.tools Asset Library shows images and sounds located in the directory %DTOOLS%\library\images, where %DTOOLS% is the installation directory of the d.tools application. If you have downloaded d.tools for personal use, d.tools normally resides in the plugins directory of Eclipse, e.g., c:\eclipse\plugins\edu.stanford.hci.dtools_0.2.0. For participants in the d.tools user study, we have provided a link on the Windows Desktop called dtools-asset-library.
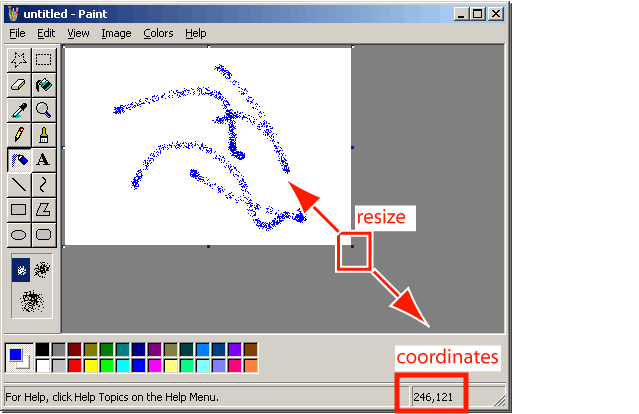
A quick way to add rough image sketches to your device prototype on Windows is to run Microsoft Paint alongside the d.tools workbench. Paint provides simple drawing and text entry tools. Your Paint sketches will not look as professional as Photoshop or Illustrator graphics, but the lack of fancy drawing tools also prevents you from getting too caught up in the details of pixel-pushing. Upon starting Paint, you will see an empty white canvas. You can resize the canvas by dragging the lower right corner handle of the canvas area. For graphics performance, we suggest keeping your images at a maximum resolution of 320x240 pixels. The pixel locations are shown in the lower right corner of the status bar in Paint. Drawing tools are in the palette on the left side of the window.

When you are satisfied with your sketch, choose File->Save. d.tools can read .gif, .jpg, and .png files. We recommend saving your files in .png format.
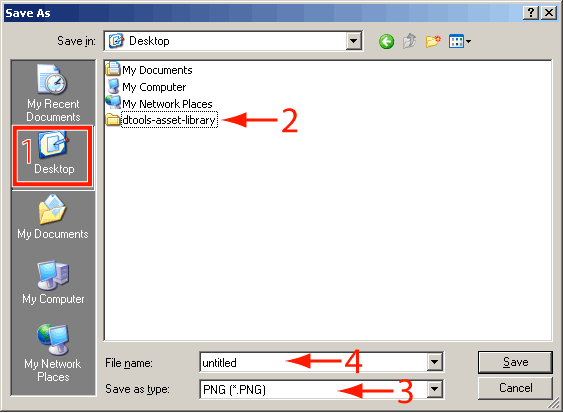
For study participants: In the pop-up dialog box, click on the "Desktop" icon on the left side, then click on the dtools-asset-library directory link to get to the right directory. Choose PNG or JPG format, enter a new filename (do not overwrite old images - d.tools will not update them until the next program start), then hit save.

Once you have saved or copied your files into the asset library directory, hit the "Reload" button in the Asset Library view. You should now see thumbnails of your files in the library.